先日の「記事上部にアイキャッチ画像を表示する方法」には大変嬉しいことにたくさんのリアクションをいただきました!ありがとうございます!
そこで、今回ははてなブログカスタマイズ記事の第二弾です!
今回のカスタマイズ内容
タイトルの通りですが、記事一覧画面で一番上の記事だけ見た目を変える方法をご紹介します。
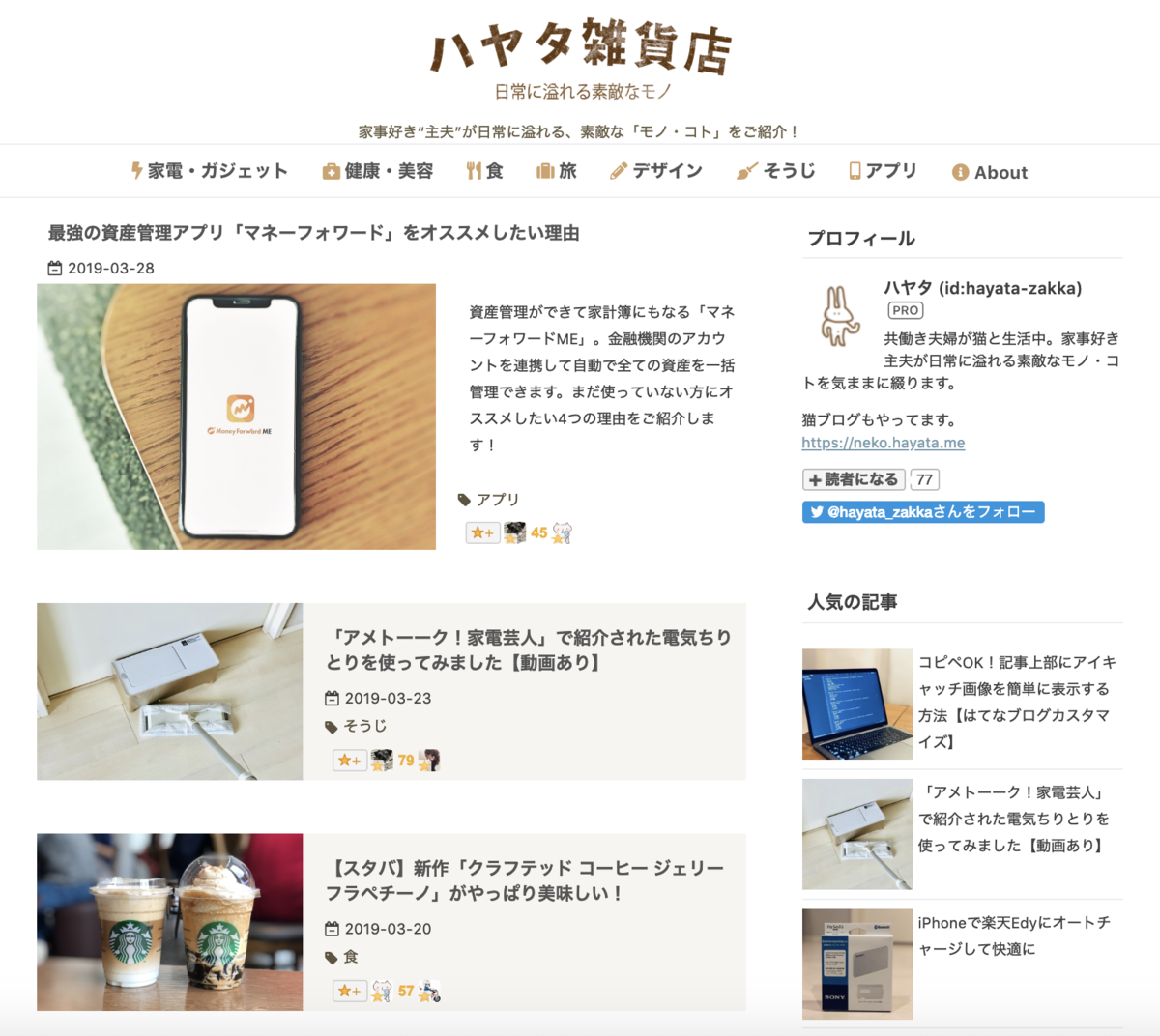
当ブログはPCで見たときに一番上の記事の表示が変わるようにしています。

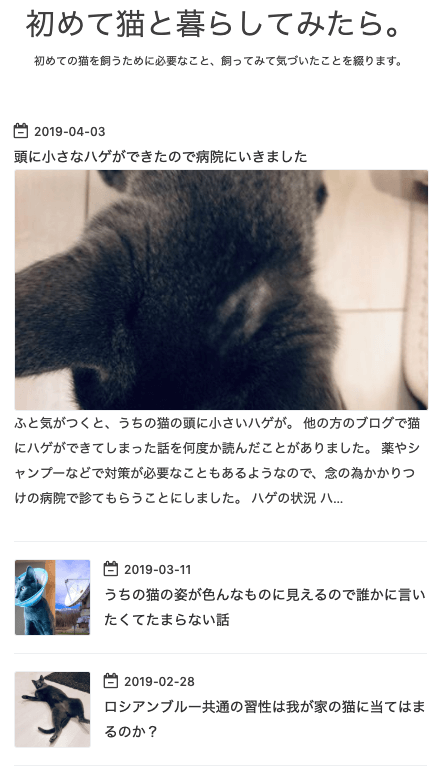
↑最初の記事だけ画像を大きくし、説明文も表示しています。
こうすることで最新の記事に目が行きやすくなりますよね。
カスタマイズ方法
ブログのテーマはMinimalismを使っています。
色々とカスタマイズをしていて説明が煩雑になってしまうので、今回も私がもう1つやっているブログ「初めて猫と暮らしてみたら。」の画面を使ってカスタマイズ方法をご紹介します。(こちらも同じくMinimalism)
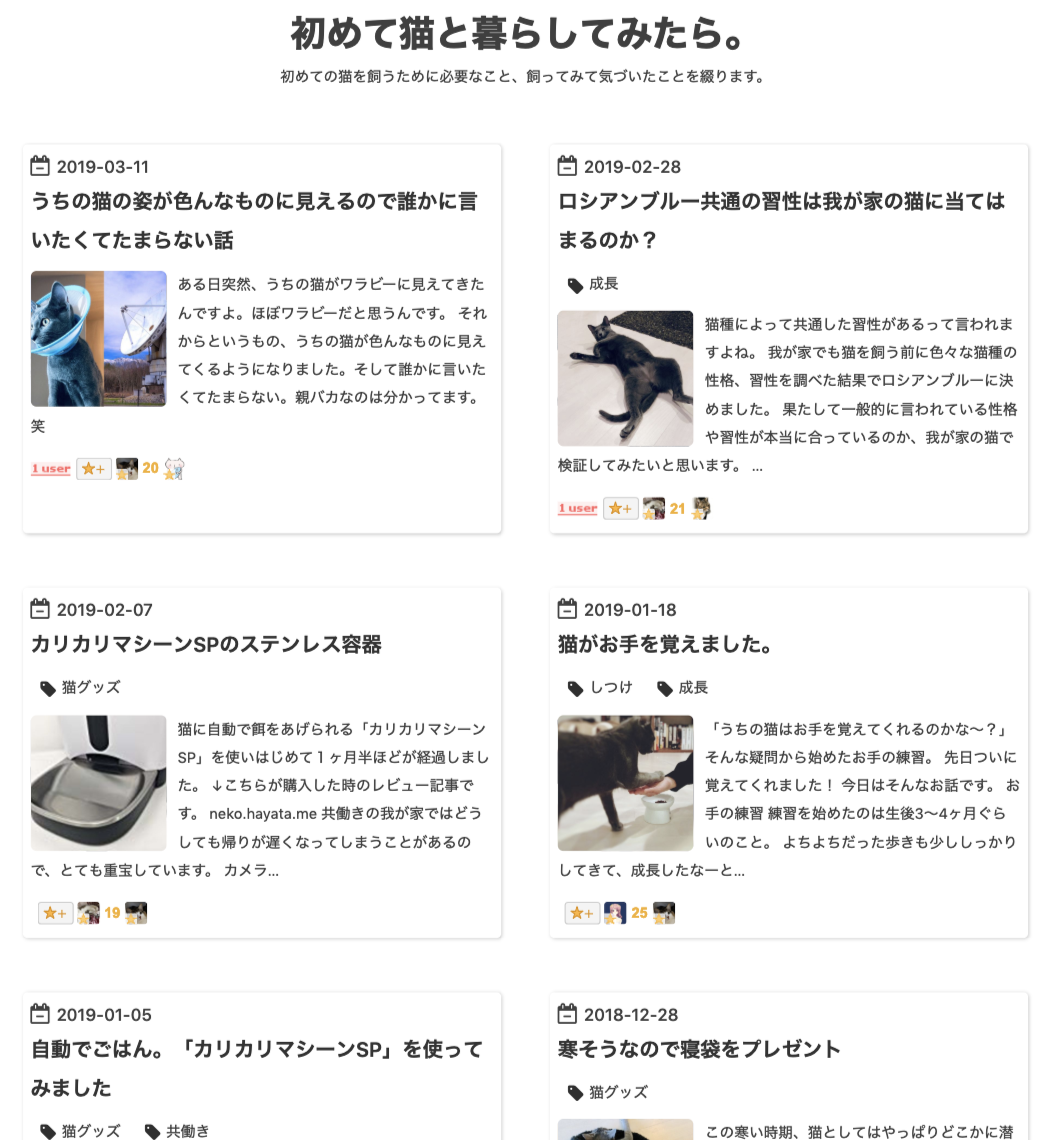
それでは早速Before、Afterをご覧ください。

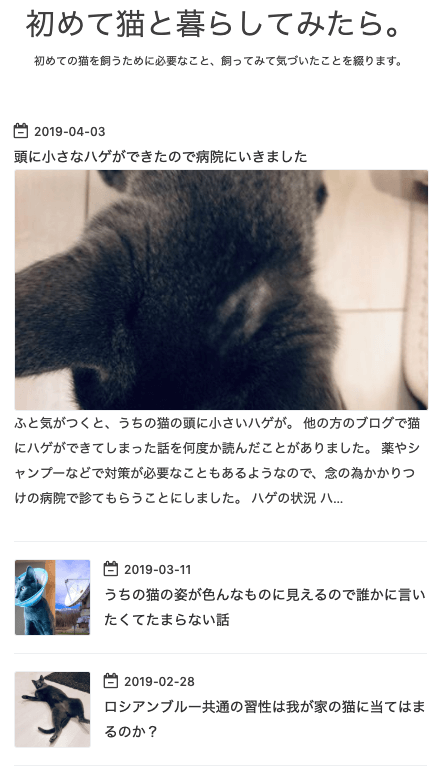
左がカスタマイズなしの一覧表示。
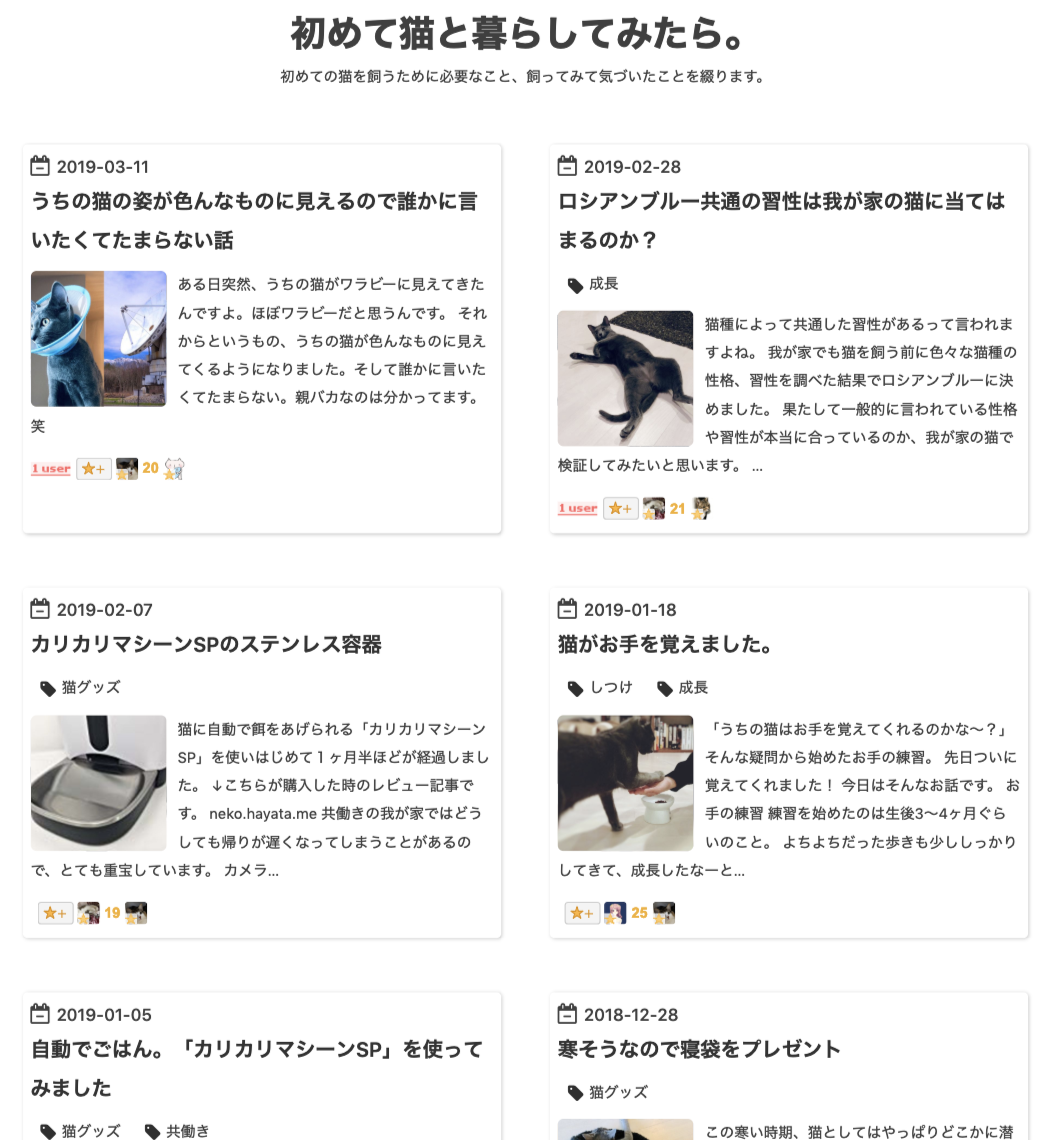
右がカスタマイズ後です。
一番上の記事だけ画像を大きくして、説明文も表示してみました。
これを実装するには
「デザイン」→「カスタマイズ」→「デザインCSS」
に以下のコードをコピペすればOKです。
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 100%;
height: 240px;
background-position: center center;
background-repeat: no-repeat;
}
.page-index .archive-entries > section:first-child > .archive-entry-header{
width: 100%;
}
.page-index .archive-entries > section:first-child > .archive-entry-body > .entry-description{
display:block;
}
簡単に説明すると、
1つ目の記事だけ、
- 画像を横幅いっぱいに表示
- タイトル部分も横幅いっぱいに表示
- 説明文(description)を表示
という3つの設定をしています。
Minimalism以外ではうまく表示されないこともあると思うので、適宜、位置や幅の調整などを行ってみてください。
レスポンシブ対応する
このままだと画像サイズのバランスが悪いので調整してみます。
あくまで一例ですが、こんな感じ↓
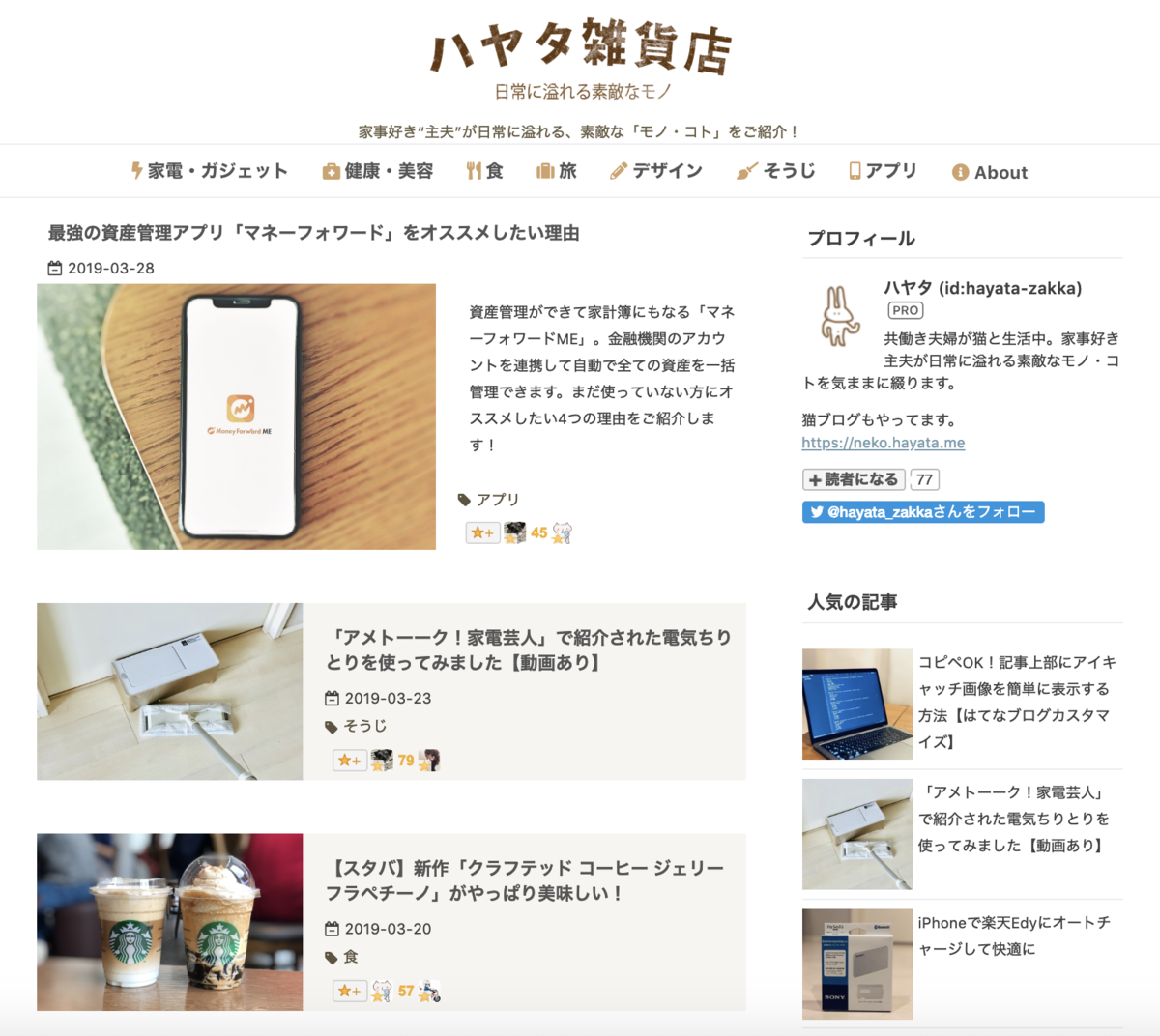
PCサイズ(画像を大きく表示)

タブレットサイズ(画像と文章を横並びで表示)

スマホサイズ(画像を大きく表示)

このように画面サイズごとにレイアウトを変えるには以下のように設定します。
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 100%;
height:480px;
background-position: center center;
background-repeat: no-repeat;
}
.page-index .archive-entries > section:first-child > .archive-entry-header{
width: 100%;
}
.page-index .archive-entries > section:first-child > .archive-entry-body > .entry-description{
display:block;
}
screen and (max-width: 1138px) {
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 40%;
height: 240px;
}
}
screen and (max-width:640px){
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 100%;
height: 240px;
}
}
screen and (max-width: ○○px)
の部分がサイズごとの設定です。
説明のために簡素にしていますが、実際に使う場合はお好みのデザインに調整してみてください。
少し応用
一覧画面の記事表示を2カラムにしている方も多いと思います。
通常、2カラムにするとこんな感じですよね↓

Minimalismを2カラムにする方法は検索するとたくさん出てくるので気になる方は探してみてください。
2カラムの最初の記事だけ表示を変えるとこんなことができます↓

1記事目だけ横幅100%にしています。
2カラムの設定方法にもよりますが、以下のように指定すると1記事目だけ幅100%になります。
.page-index .archive-entries > section:first-child {
width: 100%;
}
※一覧画面で表示する記事数を奇数にしておかないと最後が半端になるので気を付けてください(設定→詳細設定→「トップページの記事数」で変更できます)
少しデザインを調整してみるとこんな感じ↓

画像を大きく表示しています。
ソースはこちら↓
.page-index .archive-entries > section:first-child {
width: 100%;
}
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 40%;
height:240px;
background-position: center center;
background-repeat: no-repeat;
}
.page-index .archive-entries > section:first-child > .archive-entry-header{
width: 100%;
}
.page-index .archive-entries > section:first-child > .archive-entry-body > .entry-description{
display:block;
}
screen and (max-width: 1138px) {
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 40%;
height: 240px;
}
}
screen and (max-width:640px){
.page-index .archive-entries > section:first-child > .entry-thumb-link > .entry-thumb {
width: 100%;
height: 240px;
}
}
上で説明した内容とほぼ同じです。
まとめ
一覧画面の表示に少しアクセントを加えるカスタマイズをご紹介しました。
今回ご紹介した方法はそのままコピペというよりは、参考にしつつお好みのデザインに調整してもらえると良いかなと思います。
ブログをカスタマイズすることで読みやすくするのはもちろん。
自分好みのデザインにすることでブログを書くのが楽しくなりますよね。
ブログを長く続けるため、自分のブログに愛着を持てるデザインにカスタマイズしてみてはいかがでしょう!